- 첨부파일을 서버에 전송하는 방식은 크게 form 태그를 이용하는 방식.
- Ajax를 이용하는 방식.
pom.xml 수정
<properties>
<java-version>1.8</java-version>
<org.springframework-version>5.0.7.RELEASE</org.springframework-version>
<org.aspectj-version>1.9.0</org.aspectj-version>
<org.slf4j-version>1.7.25</org.slf4j-version>
</properties>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<version>1.18.0</version>
<scope>provided</scope>
</dependency>web.xml 수정
<!--버전 수정-->
<web-app version="3.1" xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee https://java.sun.com/xml/ns/javaee/web-app_3_1.xsd"
id="WebApp_ID">
<servlet>
<servlet-name>appServlet</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>/WEB-INF/spring/appServlet/servlet-context.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
<!--multipart-config 추가-->
<multipart-config>
<location>D:\\java\\upload\\temp</location>
<max-file-size>20971520</max-file-size> <!--1MB * 20 -->
<max-request-size>41943040</max-request-size><!-- 40MB -->
<file-size-threshold>20971520</file-size-threshold> <!-- 20MB -->
</multipart-config>
</servlet>web.xml 의 설정은 WAS(tomcat) 자체의 설정일 뿐이고, 스프링에서 업로드 처리는 MultipartResolver라는 타입의 객체를 빈으로 등록해야만 가능하다.
Web과 관련된 설정이므로 servlet-context.xml을 이용하자.

폼 방식의 파일 업로드



파일 처리는 스프링에서 제공하는 MultipartFile이라는 타입을 이용한다.
화면에서 여러개의 파일을 선택할 수 잇으므로 배열 타입으로 설정한 후 파일 업로드를 해보자.
(현재는 영문 파일의 이름만 가능하다)


파일의 저장은 transferTo() 메서드를 이용해서 처리할 수 있다.
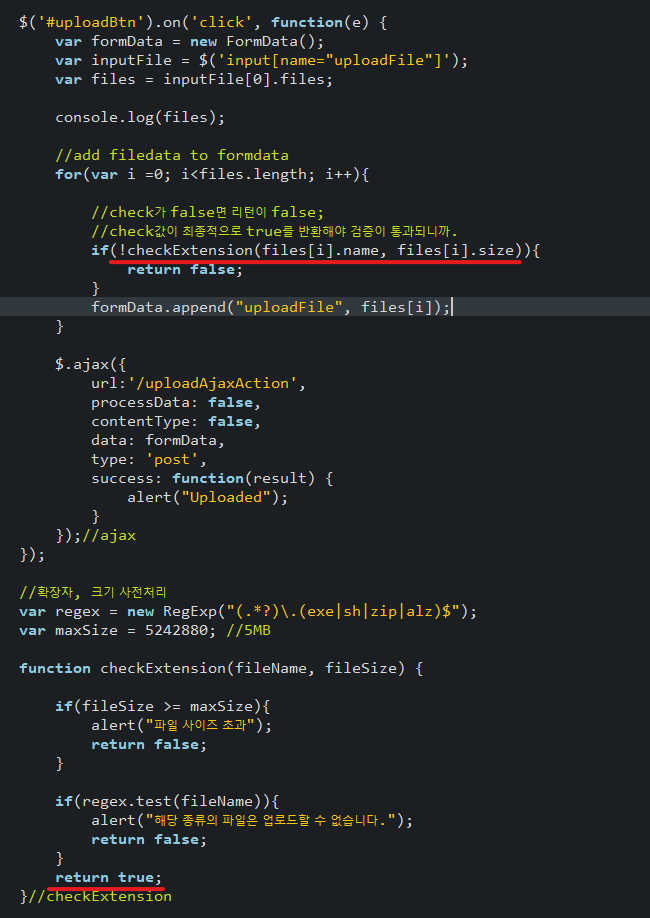
Ajax를 이용한 파일 업로드
아작스를 이용해서 파일 데이터만을 전송하는 방식이다.
FormData라는 객체를 이용한다.

아작스를 통해서 formData 자체를 전송한다.
이때 프로세스데이타와 컨텐트타입은 반드시 false로 지정해야만 전송되므로 주의!
컨트롤러에서 기존과 동일하게 MultipartFile 타입을 이용해서 첨부파일 데이터를 처리해준다.

파일 업로드시 고려사항
- 동일한 이름으로 파일이 업로드 되었을 때 기존 파일이 사라지는 문제
- 이미지 파일의 경우에는 원본 파일의 용량이 큰 경우 섬네일 이미지를 생성해야 하는 문제
- 이미지 파일과 일반 파일을 구분해서 다운로드 혹은 페이지에서 조회하도록 처리하는 문제
- 첨부파일 공격에 대비하기 위한 업로드 파일의 확장자 제한
파일 업로드 상세 처리
파일의 확장자나 크기의 사전 처리

확장자는 정규표현식을 이용해서 검사
중복된 이름의 첨부파일 처리
년/월/일 폴더 생성
File.mkdirs() 이용하면 필요한 상위 폴더까지 한 번에 생성할 수 있으므로 간단하게 처리할 수 있다.



파일 이름 중복방지

섬네일 이미지 생성
pom.xml에 Thumbnailator 라이브러리 추가
- 업로드된 파일이 이미지 종류의 파일인지 확인
- 이미지 파일의 경우에는 섬네일 이미지 생성 및 저장


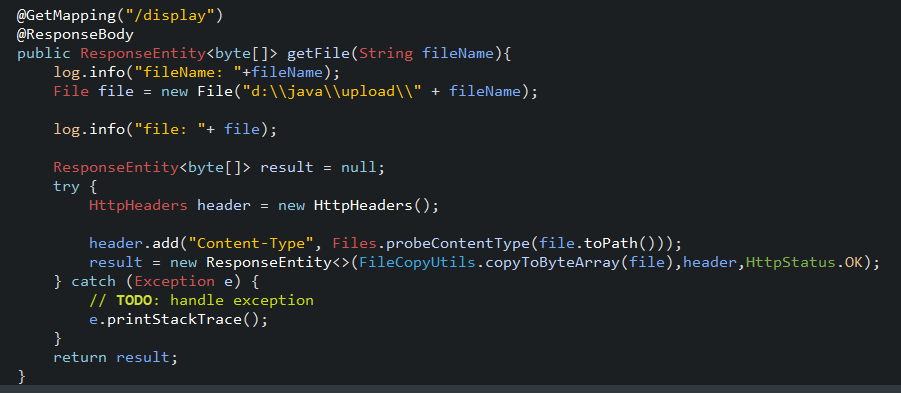
업로드된 파일의 데이터 반환
아작스를 이용해서 파일을 업로드했지만, 아직 브라우저 쪽에 아무런 데이터도 전달하지 않았기 때문에 브라우저에서는 어떠한 피드백도 받을 수 없는 상황이다.
브라우저로 전송해야 하는 데이터는 다음과 같은 정보를 포함하도록 설계해야된다.
- 업로드된 파일의 이름과 원본 파일의 이름
- 파일이 저장된 경로
- 업로드된 파일이 이미지인지 아닌지에 대한 정보
업로드된 경로가 포함된 파일 이름을 반환하는 방식.
별도의 객체를 생성해서 처리하는 방법.
pom.xml에 jackson-databind 관련 라이브러리가 있어야 된다.
AttachFileDTO 클래스 생성.

컨트롤러를 DTO의 리스트를 반환하는 구조로 변경하기


브라우저에서 섬네일 처리
- 업로드 후에 업로드 부분을 초기화 시키는 작업
- 결과 데이터를 이용해서 화면에 섬네일이나 파일 이미지를 보여주는 작업
현재 업로드는 <input type='file'>을 통해서 이루어지기 때문에 한 번 업로드가 끝난 후에는 이를 초기화 시켜주는 작업과 업로드된 결과를 화면에 반영해 줄 필요가 있다.
<input type='file'>의 초기화
다른 dom 요소들과 조금 다르게 readonly라 안쪽의 내용을 수정할 수 없기 때문에 별도의 방법으로 초기화 시켜야 한다.
우선 첨부파일을 업로드하기 전에 아무 내용이 없는 <input type='file'> 객체가 포함된 div를 복사한다.
첨부파일을 업로드한 뒤에는 복사된 객체를 div 내에 다시 추가해서 초기화시켜준다.

업로드된 이미지 처리 p.521
업로드된 결과는 JSON 형태로 받아왔기 때문에 이를 이용해서 화면에 적절한 섬네일을 보여주거나 화면에 파일 아이콘 등을 보여주어서 결과를 피드백 해줄 필요가 있다.
아작스의 처리결과를 보여주도록 수정해 준다.


섬네일 이미지 보여주기 p.525
섬네일은 서버를 통해서 특정 URI를 호출하면 보여줄 수 있도록 처리하는데, 해당 파일의 경로와 uuid가 붙은 파일의 이름이 필요하므로 조금 복잡해진다.


'Project > spring' 카테고리의 다른 글
| 첨부파일의 다운로드 혹은 원본 보여주기 (0) | 2020.06.21 |
|---|---|
| Ajax 댓글 처리 (0) | 2020.05.31 |
| web.util.UriComponentsBuilder (0) | 2020.05.31 |
| 400 에러 발생. (0) | 2020.05.28 |



