처음에는 ListView안에서 인자로 조작 할 수있을 줄 알았다.
그래서 공식 문서를 봤는데 ListView.builder에서는 리스트를 재정렬 할 수 없다고 쓰여있었다.
후에 알게된건 재정렬이라고하면 드레그를 이용한 정렬을 말 한다는걸 알게되었다.
ListView.builder(
itemCount: snapshot.data.length,
padding: EdgeInsets.all(8),
itemBuilder: (context, index) => Text(
'${poi[index].name}${poi[index].category}${poi[index].distance}',
//todo: [Set.contains(object) ] 함수 => set안에 object의 함수가 있는지 확인하고 있으면 true, 없으면 false를 내보낸다
style: TextStyle(fontSize: 15,color: provider.categorySet.contains(poi[index].category) ? Colors.red: null),
),
);기존엔 ListView.builder를 사용해 itemBuilder의 인덱스를 활용하여 poi의 값들을 편하게 가져올 수 있었다.
map을 이용해 builder의 index가 없어도 리스트를 만들 수 있다.
머리를 열심히 굴렸다.. 어떻게 해야되는지
snapshot으로 받아온 poi를 map으로
poi는 반환타입은 Future<List<Poi>>이다.
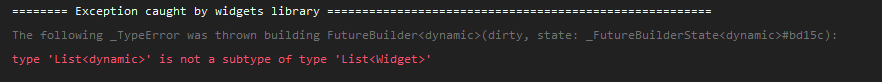
처음엔 에러 터지고 검색해보니
map에 타입을 widget으로 명시해줘야 했다.
그리고 children에 대괄호도 빼줘야 했다.
ListView(
children: poies.map<Widget>((poi) {
return Text('${poi.name} ${poi.category} (${poi.distance})',
style: TextStyle(
fontSize: 15,
color: provider.categorySet.contains(poi.category)
? Colors.red
: null));
}).toList());
'Languages > Dart & Flutter' 카테고리의 다른 글
| dart .. operator 문법 (0) | 2021.02.03 |
|---|---|
| dart 어려운 stream, streamController 내맘대로 이해 (0) | 2021.01.29 |
| dart 버튼아니고 스트림을 이용한 스낵바 호출 (0) | 2021.01.29 |
| dart sort()사용해서 나열하기 (0) | 2021.01.29 |
| Dart json API 파라미터 배열로 보내는 법 (0) | 2021.01.27 |
